相変わらず弱小ブログを細々書かせていただいてます。
二日に1回の更新が精いっぱいですね。
それでも気が付いたら100記事を超えてました。
どうも、八幡です。
皆様に比べたら、成長速度も遅く・・・
というか成長してないブログでありますが、自分のペースでゆっくり行きたいと思います。
とはいえ、あまりにも直帰率が高い。
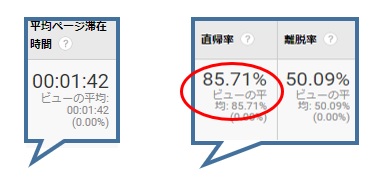
アナリティクスから抜粋すると...

85%台!!
ブログの直帰率平均は65~90%と言われているらしいので、八幡は直帰率の数字を挙げる方に大貢献しているわけです。
この間は90%上回っていたしなぁ。
そもそも閲覧数が少ないので、やることはいろいろあるんでしょうが・・・
今回はこの直帰率を何とかするべく「上へ戻る」ボタンを設置してみることにしました。
-
ブログ初心者の方
-
回遊率を上げたい方
-
「上へ戻る」ボタンを設置していない方
-
1記事が長文の方
などに読んでいただけると嬉しいです。
ちなみに参考にさせていただいたのは次の記事です。
https://www.life-is-rpg.com/entry/top-button
必要なことが必要な分だけでまとまっていて、とてもわかりやすかったです。
冒険者LV1さんありがとうございました。
直帰率とは
直帰率とは「サイトにたどり着いた読者の皆さんが、最初のページだけを閲覧しそのまま帰ってしまった率」の事です。
グーグル先生のアナリティクス風にいうと、「すべてのセッション数のうち、セッション数が1ページだった数の割合」となります。
例えるなら「入口だけ覗いて、帰ってしまわれたお客さんの割合」ってことですね。
帰る理由としては、読者はその1ページで満足したのか、それとも他の記事を読むまでもないと判断されたのか。
いずれにせよ、ブログを書く側としては、過去の記事も読んでいただけると嬉しいですよね。
読者目線でも「上へ戻る」ボタンはいいこと
読者が帰ってしまう理由を挙げていくと
-
その1ページで満足した
-
読む必要がないクオリティ
-
開くまでに時間がかかる
-
サイトの作りが不親切
-
上に戻るまでスクロールするのが面倒
などがあると思います。
どんなに良記事をたくさん書いていても、大多数の初めての読者さんに分かるはずがないので、サイト内が不親切だと離脱してしまいます。
関連ページを探してまで読まないといけないなら、さっさと次の分かりやすいサイトに移動してしまうんですね。
また長文の記事では、上に戻る手間も読者にとっては同じこと。
直帰率を下げるには「適正な位置に適正な機能ボタンを設置して、読者に親切なサイト」を目指すことも必要なんですね。
上部にあるであろうグローバルメニューやカテゴリーに導いて、読者の労力を軽減してあげると、回遊率も上がってくると思います。
「上へ戻るボタン」は読者目線でも大切なんです。

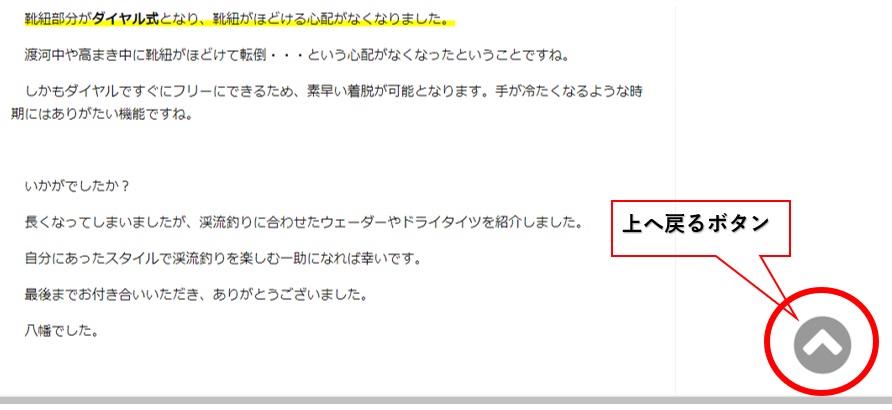
ちなみに「上へ戻るボタン」はこんなのです。
半透明で記事の邪魔にならないのが嬉しいですよね。
「上へ戻る」ボタンの設置方法
「上へ戻る」ボタンの設置方法はたったの3工程。
すべてコードをコピペすると済むので、初心者でも簡単です。
八幡でもスグできました。
コードを貼り付ける場所は次の通り。
- 「headに要素を追加」
- 「フッター」
- 「デザインCSS」
簡単ですが万一に備えてバックアップはとっておいてください。
それではやっていきましょう。
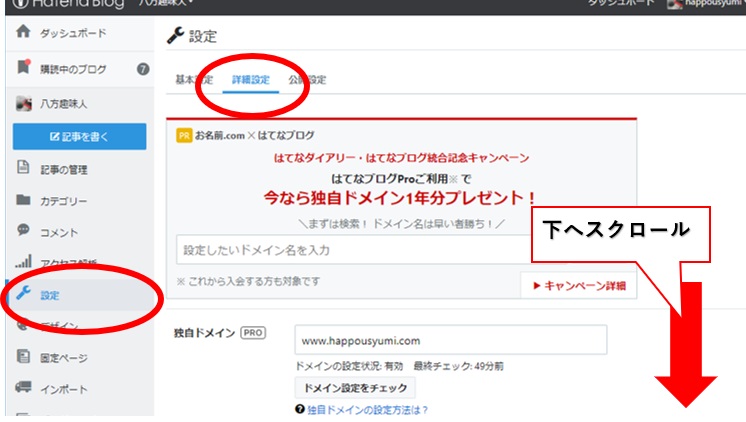
1、「headに要素を追加」
はてなブログでは
「設定」→「詳細設定」→「headに要素を追加」と進みます。

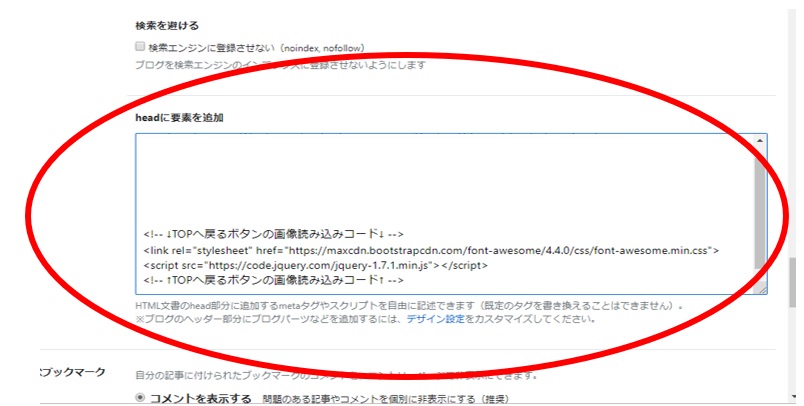
スクロールして「headに要素を追加」が出てきたらコードを貼り付けます。

貼り付けるコードは次の通り。
このままコピペしてください。
貼りつけたら「変更ボタン」をクリックして、反映させてください。
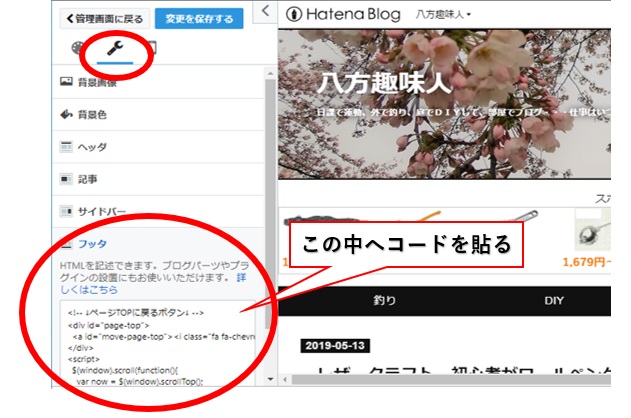
2、「フッター」
次は「デザイン」→「カスタマイズ」→「フッター」

デザインをクリックするして、次画面でスパナマークの「カスタマイズ」を選ぶ。

「フッター」に下記のコードを貼り付ける。
コピペ後「変更を保存する」をクリックです。
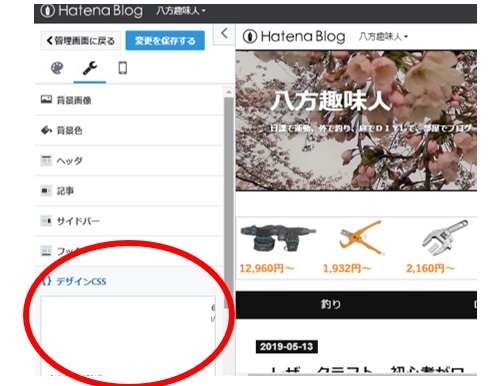
3、「デザインCSS」
同じく「デザイン」→「カスタマイズ」→「デザインCSS」にコードをはる。

こちらのコードを貼り付け「変更を保存する」をクリックして、設定を反映させれば終了です。
…ボタンは設置されましたか?
不便がないので、八幡は全て初期設定から変更していません。
ボタンデザインや戻るスピード等をカスタマイズされたい方は、こちらのサイトを参考になさってください。
https://azanaerunawano5to4.hatenablog.com/entry/2015/08/04/110947
丁寧に説明されています。
まとめ
「上に戻る」ボタンは回遊率を上げるためにも、読者の皆さまのためにも、役立つ機能ボタンだと思います。
サイトを読者目線で改善して、より多くの記事を読んでもらえるように頑張りましょう。
八幡もガンバリマス!
最後まで読んでいただいて、ありがとうございます。
八幡でした。
表示速度対策の記事も書いています。
よろしければどうぞ。