SEO対策といえば、ブログをやってる人はみんな興味津々ですね。
僕も興味がないといえば嘘になります。
どうも、八幡です。
対策の一つとして有効な手段に「画像圧縮」があります。
今回はその方法の紹介したいと思います。
画像圧縮とSEO対策の関係性
画像を多く使ったほうが、最後まで読まれる確率が上がります。
SEO対策の一つですね。
一般的には200~400字程度の間に画像を一つ入れた方が、良いといわれています。
文字ばかりの記事より解りやすいうえ、一息つく効果があり、最後まで読む気力が続くということなのでしょう。
八幡自身覚えがあります。うん。
なので、ブログには画像を入れた方がいいのは間違いないと思います。
画像がメインというブログもあるでしょう。
しかし、画像が多くなりすぎるとデーター量が多くなります。
データー量が多くなると、ブログの表示速度が遅くなります。
ブログの表示速度が遅くなると、離脱率があがります。表示されるまでの間に待てなくなり、別のブログにいってしまったことはありませんか?
八幡自身覚えがあります。うん。
ちなみに5秒以上表示されないと、70%以上の読者が離れてしまうらしいです。
画像を入れた方がいいのに、画像が多くなると見てくれる人たちが減る!
なんて矛盾。
そんな矛盾を解消しようというのが「画像圧縮」です。
画像のデーターを圧縮させて、データー量を減少させましょうということです。
ちなみに画像の「圧縮」と「縮小」と「トリミング」は違いますよ。

「圧縮」は画像のデーターを減少させましょう、ということ。上のアイコンは色が薄くなってますが、あくまでイメージ。人間の目で見る分には画像に大きな変化はありません。

「縮小」は大きさを小さくすることですね。データー量に減少はありません。

「トリミング」は画像を切り取ること。こちらもデーター量に大きな減少はありません。
「縮小」はPC画面で丁度いい大きさでも、スマホ画面では大きくなりすぎる時に有効です。
「トリミング」は画像の余計な部分を排除し、注目部分のみを見せることができます。もしくは見せたくないところを、排除することができます。
「縮小」も「トリミング」もデーターに大きな変化はありませんが、人間が見たときの変化は大きいです。読者に対して優しい編集だといえますね。
それに対して「圧縮」はSEO対策だといえます。
画像圧縮に最適なフリーソフト
「画像圧縮」はフリーソフトで行うことができます。
この記事で皆様に紹介したいフリーソフトは「縮小専用。」です。
主用途は「縮小」ではなく「圧縮」なのですが、名前は「縮小専用。」です。
ダウンロードはこちらから。
https://forest.watch.impress.co.jp/library/software/shukusen/
たんなる圧縮だけでなく、大きさを指定して圧縮することもできます。
というか、ソフト的には大きさを指定するついでに、好きな容量に圧縮してあげるという感じ。ですが、世の中の人は多分圧縮が主用途だと思います。
見た目の劣化はほぼありませんので、画像が増えてスマホの容量を圧迫しているという方にもいいと思います。


こんな感じ。
どちらが圧縮されたものか、ぱっと見てもわからないでしょ。
ちなみに右が圧縮バージョンです。
どのくらい圧縮されているかというとこのくらい。


2.22MBと49.4KB
画像の容量は約45分の1になりました。
表示速度があがるのもうなずけますね。
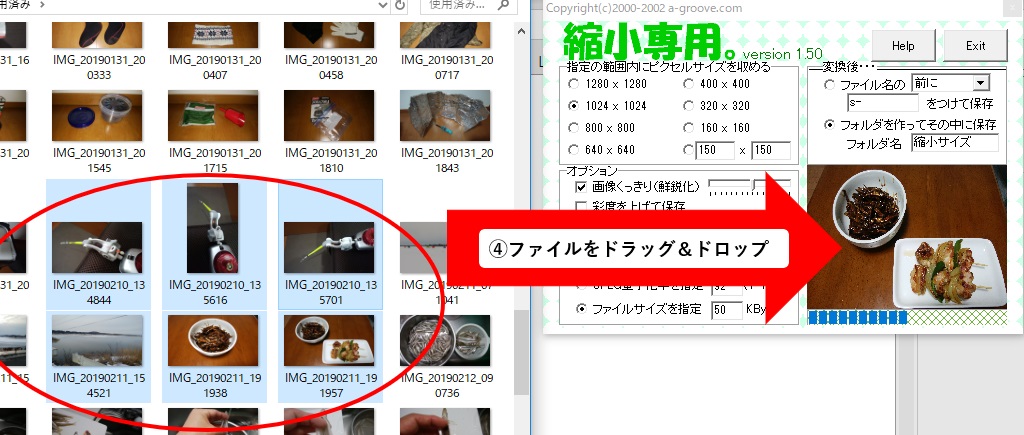
フリーソフト「縮小専用。」の使い方
使い方は簡単なんですが、最初はわからないこともあると思いますので説明しておきますね。
といっても基本はドラッグ&ドロップするだけです。

1、縮小したい画像ファイルが入ったフォルダを開いておきます。

2、「縮小専用。」を開きます。
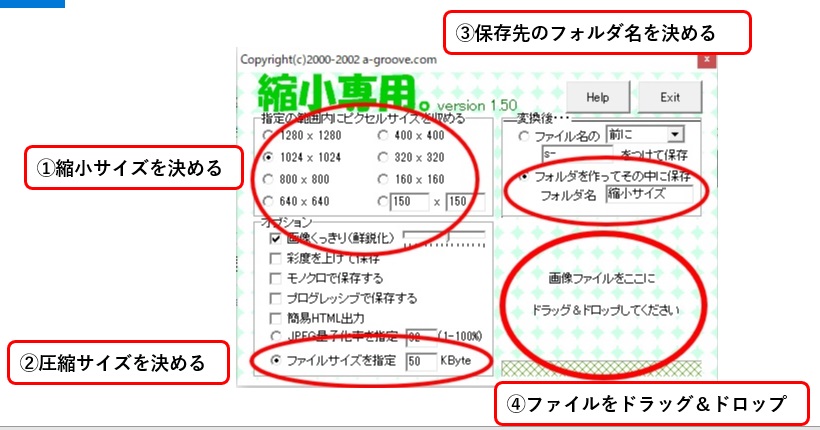
好きな「サイズ」とオプションを選びます。

3、画像ファイルを選んで、指定位置までドラッグ&ドロップします。
これだけです。
圧縮されたファイルは、元々画像があったフォルダ内に「resized」と言う名前のフォルダが作成され、その中に入れられます。
作成されるフォルダの名前は変えることができるので、「圧縮画像」や「縮小サイズ」というような名前にすると分かりやすかと思います。
圧縮率や縮尺を変えることもできるので、こだわりがある方は指定するといいと思います。
「圧縮だけできればいい」というような方は初期のままで構わないですよ。
八幡もしばらくは初期のままで使用していました。
いくつものファイルを、まとめて圧縮できるのも素晴らしいと思います。
いかがでしたか?
ひと手間が加わるとはいえ、データー量が減少しているため、画像の貼り付けの待ち時間が格段に少なくなりました。
画像が多くなる記事の時は、逆に時間短縮になりますよ。
まだ画像圧縮を取り入れていない方は行ってみてはいかがでしょうか。
八幡でした。